

This page was last updated: January 2, 2025
| Parameter | What It Does | Does it have to be varied? |
|---|---|---|
| uKa | Ambient coefficient | No |
| uKd | Diffuse coefficient | No |
| uKs | Specular coefficient | No |
| uShininess | Specular exponent | No |
| uAd | Ellipse diameter in s | No |
| uBd | Ellipse diameter in t | No |
| uTol | Width of the blend between ellipse and non-ellipse areas | No |
| uNoiseAmp | Noise Amplitude | Yes |
| uNoiseFreq | Noise Frequency | Yes |
If you are using glman, the .glib file might look something like this:
##OpenGL GLIB
LookAt 0 0 3 0 0 0 0 1 0
Perspective 70
Vertex ovalnoise.vert
Fragment ovalnoise.frag
Program OvalNoise \
uKa <0.1 0.1 0.5> \
uKd <0.1 0.6 1.> \
uKs <0.1 0.3 1.> \
uShininess <1. 10. 25.> \
uAd <.01 .05 .5> \
uBd <.01 .05 .5> \
uTol <0. 0. 1.> \
uNoiseAmp <0. 0. 1.> \
uNoiseFreq <0. 1. 10.>
Sphere 1.0 50 50

| 
| 
|
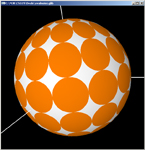
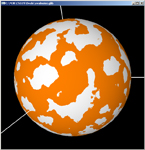
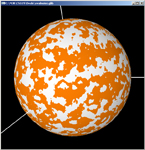
| uNoiseAmp | uNoiseFreq |

|
| uTol |
// get the noise from the 3D noise texture
// look it up using (s,t,0.) if using 2D texture coords:
// look it up using (x,y,z) if using 3D model coords:
uniform sampler3D Noise3;
. . .
vec4 nv = texture( Noise3, uNoiseFreq*vMC );
OR:
vec4 nv = texture( Noise3, uNoiseFreq*vec3(vST,0.) );
// give the noise a range of [-1.,+1.]:
float n = ???; // 1. -> 3.
n = ???; // -1. -> 1.
n *= ???; // -uNoiseAmp -> uNoiseAmp
<< use the noise to alter the fragment (s,t) coordinates >>
<< use those altered (s,t) coordinates in the ellipse equation >>
<< use the results of the ellipse equation in the smoothstep( ) function >>
<< use what you get back from smoothstep( ) to mix( ) the 2 colors >>
You can try this with any solid objects you want. However, be aware that not all solid objects have built-in (s,t) texture coordinates. In glman, the sphere, cone, torus, and teapot have them. The others don't. (Blame this on GLUT.) Many of the hundreds (thousands) of free .obj files available on the net have them. (You can check this by editing the .obj file and ensuring that there are lines beginning with "vt".) Also, be aware that not all .obj objects have built-in surface normals (nx,ny,nz). (You can check this by editing the .obj file and ensuring that there are lines beginning with "vn".)
In glman, download the OBJ file and reference it from your GLIB file like this:
Obj spaceship.obj
Or, using the API, load an OBJ file from your C/C++ program by placing the object into a display list:
// a global variable:
GLuint DL;
. . .
// do this in InitLists( ):
DL = glGenLists( 1 );
glNewList( DL, GL_COMPILE );
LoadObjFile( "spaceship.obj" );
glEndList( );
. . .
// and do this in Display( ):
Pattern.Use( );
. . .
glCallList( DL );
. . .
Pattern.UnUse( );
Use the philosophy that you get the (s,t) or (x,y,z) coordinates of the current fragment, perturb them according to the noise parameters, then use the perturbed coordinates in the ellipse equation.
Use Canvas to turn in your:
Submissions are due at 23:59:59 on the listed due date.
| Feature | Points |
|---|---|
| uAd and uBd continue to work correctly | 20 |
| uTol continues to work correctly | 20 |
| Show correct changes in uNoiseAmp | 30 |
| Show correct changes in uNoiseFreq | 30 |
| Potential Total | 100 |