

An instance variable is a variable that is created when an instance
of the class is created, and exists as long as the instance exists. This
is unlike a temporary variable, which exists only as long as the method
in which it is defined is executing. So instance variables are used for sharing
information between different methods. As you might expect from the name,
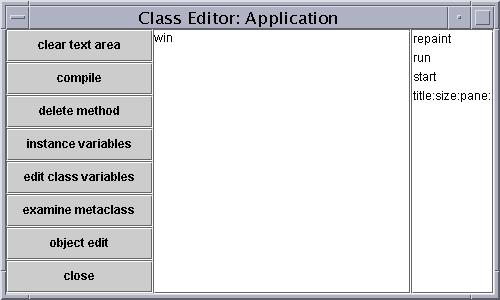
the instance variable defined here will hold the window for the application.
Part of the behavior for class Application is created by redefining
the method new in the meta-class, the class for Application
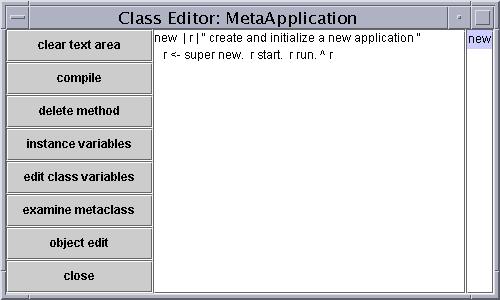
itself. You can see this by first pressing the examine metaclass button.
This will create a class browser for the meta-class. You will see that there
is just one method. If you select the method you will see the definition,
which is as follows:

When an instance of Application is created (by method new),
the message is first passed to the parent class to do the actual creation
of the object. Then, having created the new object, it is given two messages.
The first is the message start, and the second is the message run.
Typically start is used for purposes of initialization, and run
is used to run the application. Now go back to the class browser for
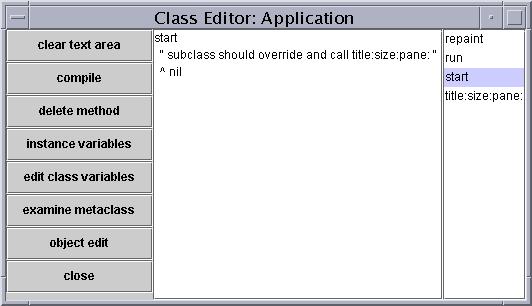
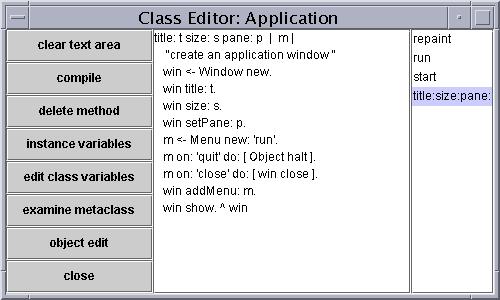
Application, and select the method start.

The comment tells you that start should be overridden by subclasses
in order to perform any application specific initialization. There is a
similar comment in the method run. Initialization should include invoking
the method title:size:pane:. You can examine this method, which has
the following definition:

The method title:size:pane: creates a new window. You have seen
similar commands in the previous lesson. It adds a title to the window,
and sets the size and the pane. In addition, it does something we did not
do in the previous chapter. This method creates a menu item named run,
and within that menu item it defines two commands. The first, quit,
will halt the current execution, using the message Object halt. The
second menu item, close, closes the application window.
As a first example of the use of the class Application, let us
rewrite the Hello World application developed in the previous lesson. Proceed
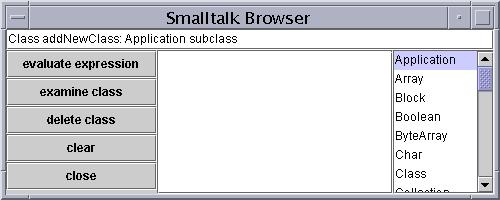
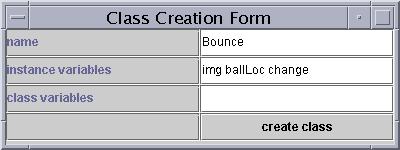
as before, only this time create the class by passing the message subclass
to the class Application:

Name the new application HelloApp. There are no new instance variables
or class variables. Once you have successfully created the class, select
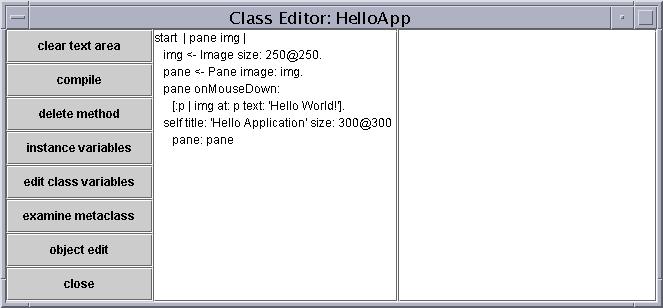
the class name and open a class editor. Once there, define the method
start as follows:

Compare this to the method run in the previous lesson. We are
still creating an instance of Pane and an Image, but we're
letting the method in class Application create the window. After
you have successfully compiled this method, go back to the class browser
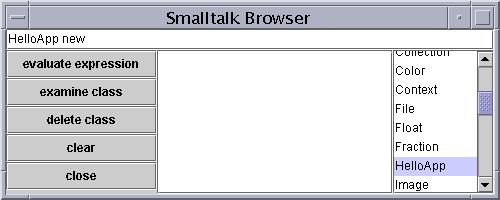
and enter a command to create an instance of your new class:

Notice that we only need to use the message new, whereas in the
previous lesson we first created an object using new and then gave
it the message run. That is because the overridden method for new
in the meta class for Application will itself invoke the methods
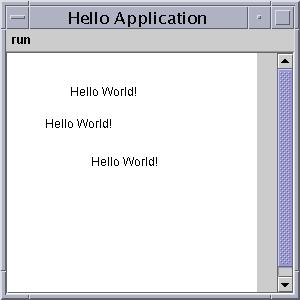
start and run. If all works successfully you should not see
an application window that is similar to the one in the previous lesson:

Notice there are slight differences. Now we have a menu bar, which includes
a menu item Run and two options, close and quit. If you hit the close button
you will notice that the application window disappears.

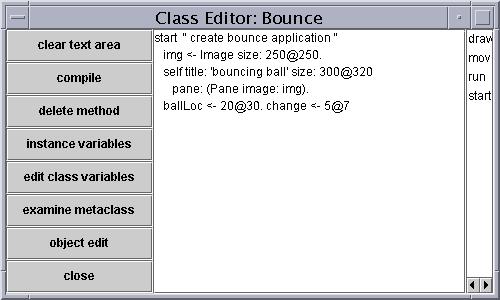
The first, as you might expect, will be the image. The second will be
the location of the ball, and the third will be the amount that the ball
will change each time it moves. These are initialized in the method start
as follows:

Notice that the method invokes title:size:pane: to set the size.
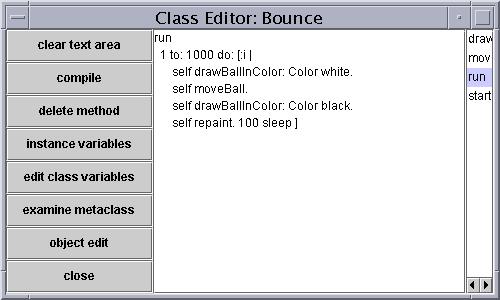
The method run will be used to run the application. This method will
create a loop that will run for 1000 steps. On each step we will erase the
ball, move it a little, and redraw it. Because the Smalltalk system runs
so quickly, it will be useful to slow the system down to get the animation
effect. The message sleep halts the application for a given number
of milleseconds.

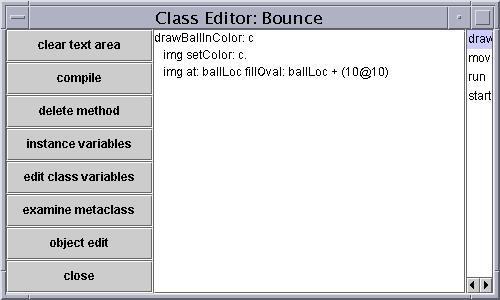
The run method uses two new methods. The first, drawBallInColor:
sets the image color and draws the ball at the current location. The ball
is represented by an oval filled with the current color. The method at:fillOval:
takes as arguments the upper left and lower right corner of the oval. The
latter is determined by adding 10 to the starting location. This method is
defined as follows:

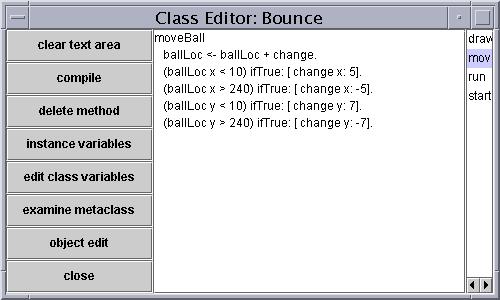
The second new method is moveBall. This method moves the ball
a small amount (the amount given by the variable change), and if the ball
reaches the edge of the window it changes the direction of the ball.

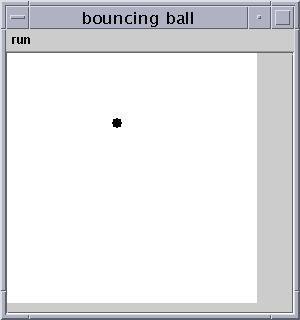
If you have entered all of this successfully you should now be able to
create an instance of Bounce and see the ball bouncing around the
screen.

You can now try experimenting with the menu items under the run menu. If you hit quit the ball should stop moving. If you hit close the window should close. (If you hit close before hitting quit the ball will keep moving, only you won't be able to see it!).